| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바예제
- 스프링
- 직장인자기계발
- 자바기초
- 자바연습문제
- 데이터베이스
- 자바
- 재택근무
- 한번에끝내는JavaSpring웹개발마스터초격차패키지Online
- 패스트캠퍼스
- 웹
- java
- 국비
- 패스트캠퍼스후기
- ncs
- js
- Spring
- java기초
- javabasic
- 자바기본
- DesignPattern
- linux
- 한번에끝내는JavaSpring웹개발마스터초격차패키지Online강의
- 디자인패턴
- DB
- 리눅스
- 패캠챌린지
- 디자인
- 직장인인강
- String
- Today
- Total
FIF's 코딩팩토리
[Vue]상태관리를 위한 Vuex 본문
뷰엑스란 뷰의 상태 관리 패턴이자 라이브러리입니다.
Vue.js에서 컴포넌트끼리 데이터 양방향 통신을 위해 props나 event-emit을 사용할 수 있지만,
컴포넌트들이 많아지면 공유되는 데이터들을 관리하기 어려워질 수 있습니다.
그래서 나온 뷰의 상태관리 라이브러리가 Vuex입니다.
Vue3에서는 pinia를 권고하고 있지만 Vuex도 아직 많이 사용되고 있으므로 알고 있으면 좋습니다.
(vuex와 pinia의 가장 큰 차이점은 아래 vuex의 기술요소에도 나오겠지만, pinia에서는 mutations가 없습니다.)
상태 관리란 현대 프런트엔드 프레임워크에서 모두 사용하는 개발 패턴입니다.
뷰에서는 뷰엑스(Vuex)라는 상태 관리 패턴을 사용합니다.
상태 관리가 필요한 이유는 컴포넌트의 숫자가 많아졌을 때 컴포넌트 간의 데이터 전달이나 관리가 어렵기 때문입니다.
데이터 전달을 더 명시적이고 효율적으로 하기 위한 방법이 상태 관리입니다.

화면(View) -> 화면에서의 이벤트 발생(Actions) -> 데이터 변경(State)의 단방향 데이터 흐름이 특징입니다.
뷰엑스 설치
뷰엑스를 프로젝트에 설치하기 위해서 아래의 방법을 따릅니다.
CDN 방식
<script src="https://unpkg.com/vuex"></script>
NPM 방식
npm install vuex --save
뷰엑스 등록
뷰엑스를 등록하기 위해서는 뷰 라우터와 마찬가지로 뷰 스토어를 하나 생성해야 합니다.
// store.js import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); export const store = new Vuex.Store({ // .. });
뷰 스토어를 하나 생성하고 나서 ES6 import/export 문법으로 main.js 파일의 인스턴스에 주입합니다.
// main.js import Vue from 'vue'; import { store } from './store.js'; new Vue({ store: store })
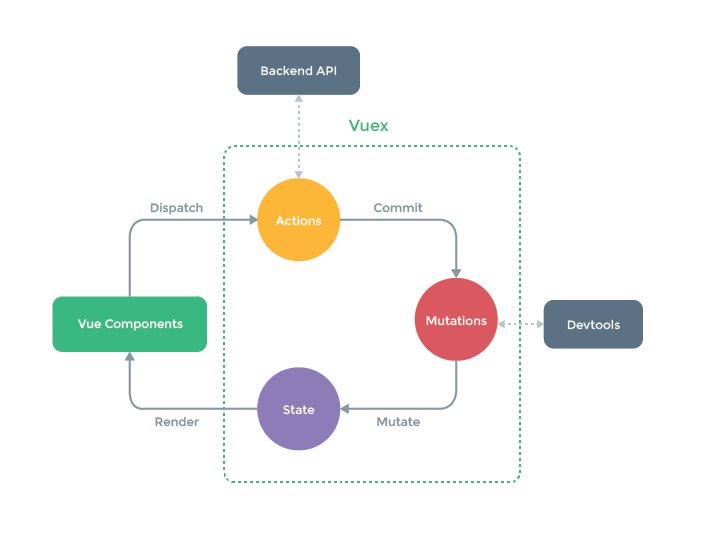
뷰엑스 구조도

데이터의 흐름은 Actions -> Mutations -> State 순서임을 알 수 있습니다.
뷰엑스 기술 요소
뷰엑스의 주요 기술 요소는 다음과 같습니다.
- state
- getters
- mutations
- actions
state
상태(state)는 여러 컴포넌트 간에 공유되는 데이터를 의미합니다.
state 선언
위 코드는 message 라는 상태 값을 정의한 코드입니다.
new Vuex.Store({ state: { message: 'Hello Vue.js' } })
state 접근
위 message 상태 값을 컴포넌트에서 접근하기 위해서는 아래와 같이 코딩합니다.
코드를 실행하면 화면에 Hello Vue.js가 출력됩니다.
<div>{{ $store.state.message }}</div>getters
getters 속성은 computed 속성과 매칭되는 기술 요소입니다.
상태(state) 값이 변경되었을 때 변화에 따른 차이를 자동으로 반영하여 값을 계산해줍니다.
getters 선언
getters 속성은 다음과 같이 정의합니다.
new Vuex.Store({ state: { message: 'Hello Vue.js' }, getters: { reverseMessage(state) { return state.message.split('').reverse().join(''); } } })
위 코드는 reverseMessage 라는 getters 속성을 선언하여 상태 값 message의 문자열 순서를 거꾸로 뒤집는 코드입니다.
getters 접근
getters 속성은 컴포넌트에서 아래와 같이 접근합니다.
코드를 실행하면 화면에 sj.euV olleH가 출력됩니다.
<div>{{ this.$store.getters.reverseMessage }}</div>
mutations
뮤테이션(mutations)은 뷰엑스에서 상태 값을 변경하는 유일한 방법입니다. 상태는 항상 뮤테이션으로 변경됩니다.
mutations 선언
뮤테이션을 선언하는 코드입니다.
new Vuex.Store({ state: { message: 'Hello Vue.js' }, mutations: { reverseMessage(state) { state.message = state.message.split('').reverse().join(''); } } })
위 코드는 뮤테이션의 reverseMessage() 메서드를 이용하여 message 상태 값을 역순으로 변환하는 코드입니다.
mutations 호출
컴포넌트에서 뮤테이션을 호출하려면 commit() API를 사용해야 합니다. 코드를 살펴보겠습니다.
new Vue({ methods: { reverseMsg() { this.$store.commit('reverseMessage'); } } })
위 컴포넌트에서 reverseMsg() 메서드를 호출하면 바로 reverseMessage() 뮤테이션이 호출되면서 상태 값이 변환됩니다.
마치며...
'Front-End > Vue.js(뷰)' 카테고리의 다른 글
| [Vue]Vue.js에 관하여 (0) | 2023.02.07 |
|---|

