| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 한번에끝내는JavaSpring웹개발마스터초격차패키지Online
- 스프링
- 자바
- ncs
- 자바연습문제
- 자바예제
- Spring
- 한번에끝내는JavaSpring웹개발마스터초격차패키지Online강의
- 자바기본
- 디자인패턴
- 재택근무
- 국비
- DesignPattern
- 패스트캠퍼스후기
- 직장인인강
- java
- 웹
- 직장인자기계발
- DB
- js
- String
- 디자인
- java기초
- 패캠챌린지
- javabasic
- 리눅스
- linux
- 데이터베이스
- 자바기초
- 패스트캠퍼스
- Today
- Total
FIF's 코딩팩토리
JSTL 반복문(forEach) 사용법 정리 본문

JSTL 반복문
반복문은 동일한 작업을 특정 횟수 만큼 반복할 때 사용한다.
JSTL에서는 제일 흔하게 사용하는 <c:forEach>에 대해서 알아보자.
지시문 선언
반복문을 사용하려면 JSP 파일 상단에 JSTL core 선언이 필요하다.
| <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> |
위의 코드를 복사하여 아래 그림과 같이 JSP파일 상단에 선언하면 된다.

<c:forEach> 목록을 이용한 반복문
<c:forEach>는 목록을 입력 받아서 목록의 갯수만큼 반복하는 반복문이다.
속성 설명
| 항목 | 설명 | 필수 여부 | 기본값 |
| var | 사용할 변수명 | 필수 | 없음 |
| items | Collection 객체(List, Map) | 필수 | |
| begin | 반복 시작 index. 정의되지 않을경우 o | ||
| end | 반복 종료 | 마지막 index | |
| step | 반복할 때마다 건너뛸 index 개수 | ||
| varStatus | 반복 상태를 알 수 있는 변수 |
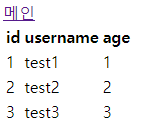
아래 그림은 <c:forEach>를 사용하기 위해 필수값인 var와 items를 사용하여 반복문을 돌려서 member들의 정보를 테이블로 출력한 예이다.
members는 java 단에서 보낸 데이터이다.(이는 생략한다.)
더 아래로 가면 일반적인 사용예를 코드와 함께 볼 수 있다.

결과

varStatus 값 설명
속성중 varStatus는 아래와 같이 사용할 수 있다.
| 값 | 리턴 | 설명 |
| index | int | items에 정의한 항목을 가리키는 index 번호이다. 0부터 시작한다 |
| count | int | 현재 몇번째 반복인지 나타낸다. 1부터 시작한다. |
| first | boolean | 현재 반복이 첫번째인지 여부 |
| last | boolean | 현재 반복이 마지막인지 여부 |
${status.current} 현재 for문의 해당하는 번호
- ${status.index} 0부터의 순서
- ${status.count} 1부터의 순서
- ${status.first} 첫 번째인지 여부
- ${status.last} 마지막인지 여부
- ${status.begin} for문의 시작 번호
- ${status.end} for문의 끝 번호
- ${status.step} for문의 증가값
<c:foreach> 태그 상태 속성 이다.
속성을 이용해서 제어하면 좀더 쉽게 제어할 수 있다.
< c:foreach items=”${RESULT}” var=”RESULT” varStatus=”status”> ${status.current}<br/> <!– 현재 아이템 –> ${status.index}<br/> <!– 0부터의 순서 –> ${status.count}<br/> <!– 1부터의 순서 –> ${status.first}<br/> <!– 현재 루프가 처음인지 반환 –> ${status.last}<br/> <!– 현재 루프가 마지막인지 반환 –> ${status.begin}<br/> <!– 시작값 –> ${status.end}<br/> <!– 끝값 –> ${status.step}<br/> <!– 증가값 –> < /c:forEach>
사용 예제
1. 모든 속성을 사용한 예
<c:forEach var="item" items="${items}" begin="0" end="10" step="1" varStatus="status"> <p>번호 : ${status.index}</p> <p>책명 : ${item.name}</p> <p>저자 : ${item.author}</p> <p>출판사 : ${item.publisher}</p> </c:forEach>
위 예시는 ${items} 0부터 10까지 반복하면서 목록을 표시한다.
2. 일반적인 사용 예
<c:forEach var="item" items="${items}"> <p>번호 : ${status.index}</p> <p>책명 : ${item.name}</p> <p>저자 : ${item.author}</p> <p>출판사 : ${item.publisher}</p> </c:forEach>
<c:forTokens> 토큰을 이용한 반복문
문자열을 특정기호로 잘라내어 반복하는 반복문이다. Java에서의 StringTokenizer에 비슷하게 동작한다.
속성 설명
| 항목 | 설명 | 필수 여부 | 기본값 |
| delims | 문자열을 분리하기 위한 특정 기호 | 필수 |
사용 예제
<ol> <c:forTokens var="item" items="사과,포도,바나나,수박,딸기" delims=","> <li>과일 : ${item}</li> </c:forTokens> </ol>
items에 문자열을 넣고, delims에는 분리할 기호를 넣는다.
각 토큰별로 분리된 문자열은 var로 지정된 변수로 얻어 올 수 있다.
'Back-End > Java(자바)' 카테고리의 다른 글
| Java RMI(Remote Method Invocation) 개념 (0) | 2019.07.19 |
|---|---|
| Spring MVC 카카오 아이디로 로그인(REST API) (10) | 2019.06.28 |
| CheckStyle, PMD, FindBugs, Ant 정리 (0) | 2019.06.17 |
| 자바 공부중 정리(1) (0) | 2019.06.17 |
| String , StringBuffer , StringBuilder 차이점 (0) | 2019.06.17 |



